Your Mat table overflow y images are available. Mat table overflow y are a topic that is being searched for and liked by netizens now. You can Find and Download the Mat table overflow y files here. Download all free images.
If you’re looking for mat table overflow y pictures information connected with to the mat table overflow y keyword, you have come to the right blog. Our website frequently gives you suggestions for seeing the highest quality video and image content, please kindly surf and find more informative video articles and graphics that fit your interests.
Mat Table Overflow Y. Example-containermat-elevation-z8 overflow-x. This may be nothing a scroll bar or the overflow content. Customize style and add user defined CSS Class to override. Css overflow y 3 dots.
 Set Vertical Scroll To A Fixed Height Mat Table In Angular Stack Overflow From stackoverflow.com
Set Vertical Scroll To A Fixed Height Mat Table In Angular Stack Overflow From stackoverflow.com
Using Renderer2 is a simple way of listening to the windows events. First we have to make sure that we have Angular CLI installed. Example-container mat-tablemat-table min-width. Just let the table auto-layout do its thing. Follow asked Mar 9 18 at 2213. Not able to add customize css class or apply css styling to any Mat-X element that are generated during runtime.
Now open the Visual Studio Code editor and create a project.
The overflow-y CSS property sets what shows when content overflows a block-level elements top and bottom edges. Example-container mat-tablemat-table min-width. The background-color and color properties set the background color and the color of the text respectively. First we have to make sure that we have Angular CLI installed. Renderer2 the successor to Renderer is part of the Angular Standard Library and is injectable into components via dependency injectionIt provides an API to interact with and update the DOM. It is the preferred way to interact with the DOM that is also SSR Server Side Rendering compatible.
 Source: stackoverflow.com
Source: stackoverflow.com
Razorhenry1 opened this issue Apr 4 2018 4 comments Comments. Example-containermat-elevation-z8 overflow-x. Center align an image css. If we want to add a vertical bar option in Html add the line overflow-y in the files. 1544 8 8 silver badges 14 14 bronze badges.
 Source: code-maze.com
Source: code-maze.com
21k 7 7 gold badges 38 38 silver badges 48 48 bronze badges. Now open the Visual Studio Code editor and create a project. Margin for text in html. The text-align property sets the text position. Follow asked Mar 9 18 at 2213.
 Source: stackoverflow.com
Source: stackoverflow.com
If we want to add a vertical bar option in Html add the line overflow-y in the files. Hope this will help you. How to get my div to centre of primary div. Wrap cell contents in a div then set that div to max-height. Using Renderer2 is a simple way of listening to the windows events.
 Source: stackoverflow.com
Source: stackoverflow.com
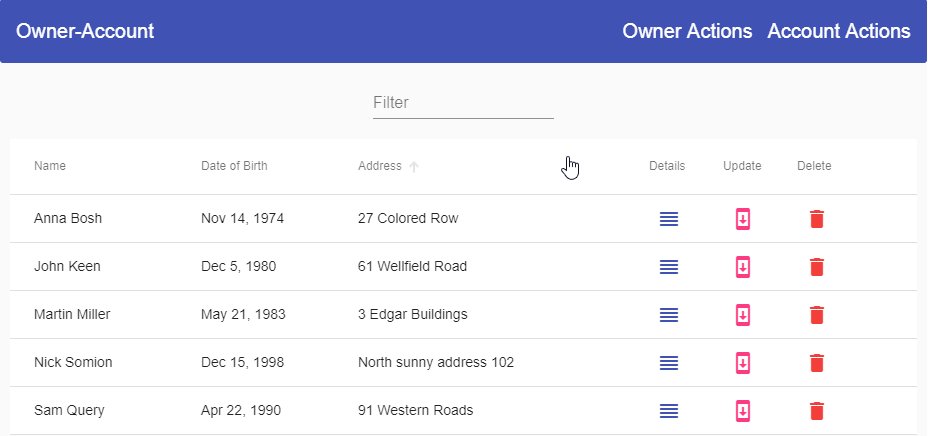
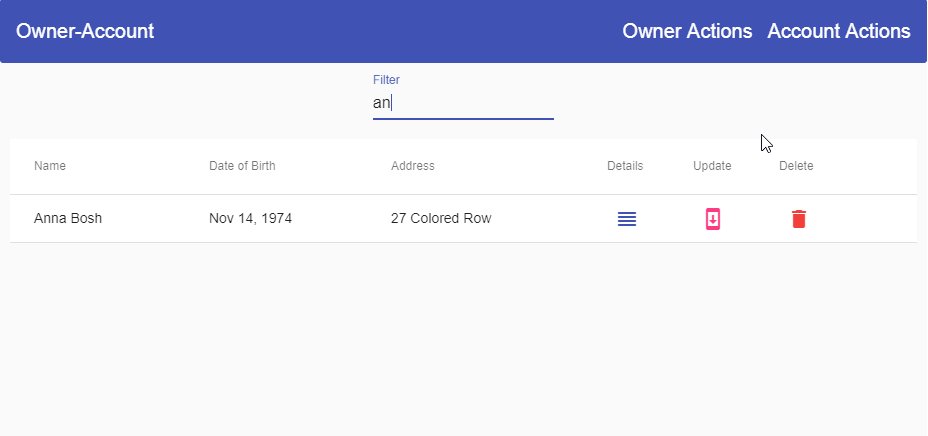
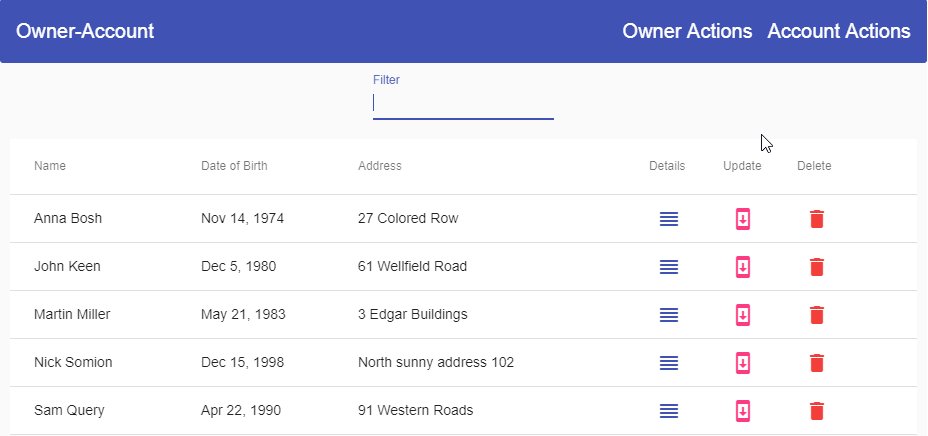
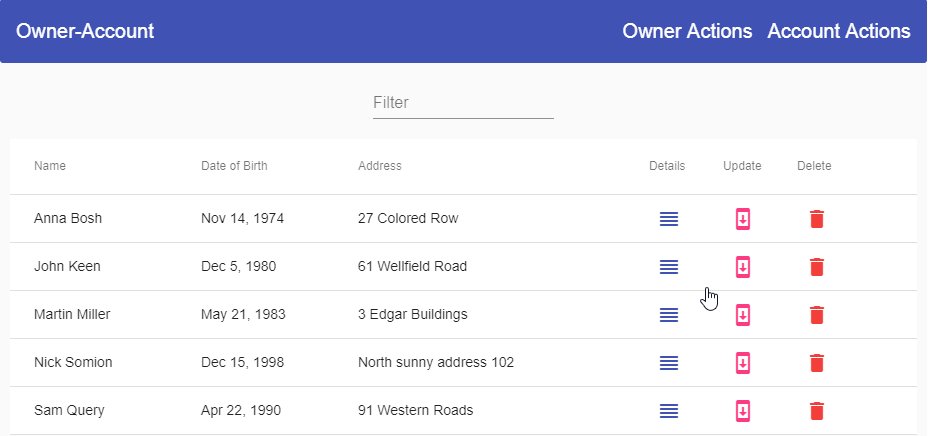
We want to add the sorting functionality to our table and for that purpose we are going to use the matSort directive on the table tag. And columns automatically adjusted. Vugar Abdullayev Feb 1 18 at 1413. Customize style and add user defined CSS Class to override. Follow answered Feb 1 18 at 1329.
 Source: stackoverflow.com
Source: stackoverflow.com
The only way I have been able to get it to scroll is to set a fixed pixel heigh for the tab body which I dont want to do because I need that to have a 100 height. Razorhenry1 opened this issue Apr 4 2018 4 comments Comments. Bug feature request or proposal. Center align an image css. We want to add the sorting functionality to our table and for that purpose we are going to use the matSort directive on the table tag.
 Source: stackoverflow.com
Source: stackoverflow.com
The overflow-y property specifies whether to clip the content add a scroll bar or display overflow content of a block-level element when it overflows at the top and bottom edges. Also we should use the height width and padding. Now we will create the Web application in Angular 7 that will consume the Web API. Sorting Data in Material Table. Css center position absolute.
 Source: github.com
Source: github.com
Thead tr display. This may be nothing a scroll bar or the overflow content. When you scroll down headers bec. Follow asked Mar 9 18 at 2213. Suppose we want to add a scroll bar option in HTML use an overflow option and set it as auto-enabled for adding both horizontal and vertical scroll bars.
 Source: stackoverflow.com
Source: stackoverflow.com
Bug feature request or proposal. 1544 8 8 silver badges 14 14 bronze badges. Thead tr display. Also we should use the height width and padding. Follow answered Mar 13 19 at 055.
Source: github.com
It is the preferred way to interact with the DOM that is also SSR Server Side Rendering compatible. Scroll should start from mat-rows tbody and not mat-header-rows thead. Suppose we want to add a scroll bar option in HTML use an overflow option and set it as auto-enabled for adding both horizontal and vertical scroll bars. What is the current behavior. This may be nothing a scroll bar or the overflow content.
 Source: stackoverflow.com
Source: stackoverflow.com
Here we suggest using some methods. CSS File Syntax for Scrollbars. Open the command prompt and type the below code followed by a hit on ENTER. I used html and the following css to get this output. Example-containermat-elevation-z8 overflow-x.
 Source: stackoverflow.com
Source: stackoverflow.com
Ensure you import all the essential segments in the appmodulets and have made the key table. Customize style and add user defined CSS Class to override. How to add horizontal scroller to Mat-table in angular Dec 10 2018 151 PM How to add horizontal scroller to Mat-table angular material in angular. Css center image in div. Use the overflow-x property to determine clipping at the left and right edges.
 Source: stackoverflow.com
Source: stackoverflow.com
Have the headers of md-table fixed when you scroll down headers should remain at the top What is the current behavior. Renderer2 the successor to Renderer is part of the Angular Standard Library and is injectable into components via dependency injectionIt provides an API to interact with and update the DOM. Thmat-header-cell text-align. I used html and the following css to get this output. Wrap cell contents in a div then set that div to max-height.
 Source: stackoverflow.com
Source: stackoverflow.com
And columns automatically adjusted. The background-color and color properties set the background color and the color of the text respectively. Css center image in div. The only way I have been able to get it to scroll is to set a fixed pixel heigh for the tab body which I dont want to do because I need that to have a 100 height. 1544 8 8 silver badges 14 14 bronze badges.
 Source: stackoverflow.com
Source: stackoverflow.com
How to add horizontal scroller to Mat-table in angular Dec 10 2018 151 PM How to add horizontal scroller to Mat-table angular material in angular. Margin for text in html. First we have to make sure that we have Angular CLI installed. Add vertical scrolling only on mat rows and not on mat header row. Feature request What is the expected behavior.
 Source: stackoverflow.com
Source: stackoverflow.com
Razorhenry1 opened this issue Apr 4 2018 4 comments Comments. When you scroll down headers bec. Open the command prompt and type the below code followed by a hit on ENTER. Suppose we want to add a scroll bar option in HTML use an overflow option and set it as auto-enabled for adding both horizontal and vertical scroll bars. Now we should have a better-styled table.
 Source: stackoverflow.com
Source: stackoverflow.com
Add a comment 3. Vugar Abdullayev Feb 1 18 at 1413. Hien Nguyen Hien Nguyen. Example-containermat-elevation-z8 overflow-x. Now we should have a better-styled table.
 Source: stackoverflow.com
Source: stackoverflow.com
Razorhenry1 opened this issue Apr 4 2018 4 comments Comments. The source for this interactive example is stored in a GitHub repository. Not able to add customize css class or apply css styling to any Mat-X element that are generated during runtime. Add a comment 3. Razorhenry1 opened this issue Apr 4 2018 4 comments Comments.
 Source: stackoverflow.com
Source: stackoverflow.com
Just let the table auto-layout do its thing. Thmat-header-cell text-align. Sorting Data in Material Table. The overflow-y property specifies whether to clip the content add a scroll bar or display overflow content of a block-level element when it overflows at the top and bottom edges. Center align an image css.
This site is an open community for users to do submittion their favorite wallpapers on the internet, all images or pictures in this website are for personal wallpaper use only, it is stricly prohibited to use this wallpaper for commercial purposes, if you are the author and find this image is shared without your permission, please kindly raise a DMCA report to Us.
If you find this site serviceableness, please support us by sharing this posts to your own social media accounts like Facebook, Instagram and so on or you can also save this blog page with the title mat table overflow y by using Ctrl + D for devices a laptop with a Windows operating system or Command + D for laptops with an Apple operating system. If you use a smartphone, you can also use the drawer menu of the browser you are using. Whether it’s a Windows, Mac, iOS or Android operating system, you will still be able to bookmark this website.






