Your Mat table overflow x scroll images are available. Mat table overflow x scroll are a topic that is being searched for and liked by netizens now. You can Download the Mat table overflow x scroll files here. Find and Download all royalty-free images.
If you’re looking for mat table overflow x scroll pictures information connected with to the mat table overflow x scroll interest, you have pay a visit to the right site. Our site always provides you with hints for seeing the maximum quality video and image content, please kindly surf and find more informative video articles and graphics that fit your interests.
Mat Table Overflow X Scroll. How to add horizontal scroller to Mat-table in angular Dec 10 2018 151 PM How to add horizontal scroller to Mat-table angular material in angular. And columns automatically adjusted. In default a vertical scroll bar is enabled after entering the number of data to maximize size in the vertical mode. As a part of the MatDialogRef object that you are sending to the dialogComponent.
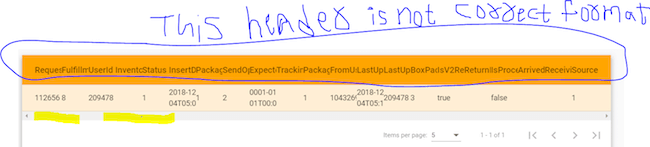
 Horizontal And Vertical Scrollbar Always Showing When I Use Angular Material To Display A Mat Table Inside Mat Dialog Issue 276 Grsmto Simplebar Github From github.com
Horizontal And Vertical Scrollbar Always Showing When I Use Angular Material To Display A Mat Table Inside Mat Dialog Issue 276 Grsmto Simplebar Github From github.com
In default a vertical scroll bar is enabled after entering the number of data to maximize size in the vertical mode. When the content of a column is too wide to be shown horizontal scrolling to bring those columns into view should show consistent styling. And columns automatically adjusted. Here we will see material table simple example with preview you can easily use with angular 6 angular 7 angular 8 angular 9 angular 10 and angular 11 version. May 25 2020 angular angular-material css mat-table. I hope this will be help full for others to add Horizontal Scrolling to mat-table and column width according to cell contentmat-table overflow-x.
Together with the width100.
This article goes in detailed on angular mat table vertical scroll. I hope this will be help full for others to add Horizontal Scrolling to mat-table and column width according to cell contentmat-table overflow-x. Auto Table Add better support. Scroll should start from mat-rows tbody and not mat-header-rows thead. This means that the table is unaware of the width of its cells and cannot create a scrollbar for it. Together with the width100.
 Source: c-sharpcorner.com
Source: c-sharpcorner.com
Instead youll want to set your own styling to the table such that the min-width matches the total min-width of the cells. Mat-Card in Mat-Table does not take up full width with overflow. As a part of the MatDialogRef object that you are sending to the dialogComponent. Scroll should start from mat-rows tbody and not mat-header-rows thead. How to add horizontal scroller to Mat-table in angular Dec 10 2018 151 PM How to add horizontal scroller to Mat-table angular material in angular.
 Source: tutsmake.com
Source: tutsmake.com
How to add horizontal scroller to Mat-table in angular Dec 10 2018 151 PM How to add horizontal scroller to Mat-table angular material in angular. In Scrollbar in HTML Table is one of the features to scroll the data from both horizontal and vertical formats. Use overflow-scroll to add scrollbars to an element. All that you have to add the following CSS in stylecss and call that class in a division. This article goes in detailed on angular mat table vertical scroll.
 Source: angularjswiki.com
Source: angularjswiki.com
Custom-dialog-container mat-dialog-container overflow-y. Mat-row mat-header-row display. I have a basic table in a container. We have fixed with a simple CSS trick. This integration is available from version 457 released 16072018.
 Source: stackoverflow.com
Source: stackoverflow.com
It is nearly impossible to increase the column width or to make the table horizontally scroll to accommodate all the columns with relaxed spacing. The overflow-x CSS property sets what shows when content overflows a block-level elements left and right edges. Go to our CSS Tables Tutorial to learn more about how to style tables. Andrewseguin changed the title Mat-table rows not correctly rendered when using overflow. Property to display the block level element.
 Source: stackoverflow.com
Source: stackoverflow.com
Note that some operating systems like macOS hide unnecessary scrollbars regardless of this setting. But using of the overflow-y. Depending on the type of table you use DataTables or a simple static table there are two different solutions. Since changing the display property of tbody we should change the property for thead element as well to prevent from breaking the table layout. How to add horizontal scroller to Mat-table in angular Dec 10 2018 151 PM How to add horizontal scroller to Mat-table angular material in angular.
 Source: itsolutionstuff.com
Source: itsolutionstuff.com
Mat-Card in Mat-Table does not take up full width with overflow. Go to stylesscss file and then add the following. Scrolling functionality works vertically y-axis and horizontally x-axis. Since you only want the vertical scroll try this. What is the current behavior.

To start working with our tables see the Getting Started tab on this page. Property to display the block level element. Overflow property is used to create scrollbar in table. The table will have about 25 columns. Mat-row mat-header-row display.
 Source: c-sharpcorner.com
Source: c-sharpcorner.com
For our table this is the problem for IE7and the. Use overflow-scroll to add scrollbars to an element. But when i scroll with overflow. Mat-cell mat-header-cell word-wrap. Overflow property is used to create scrollbar in table.
 Source: stackoverflow.com
Source: stackoverflow.com
It is nearly impossible to increase the column width or to make the table horizontally scroll to accommodate all the columns with relaxed spacing. As a part of the MatDialogRef object that you are sending to the dialogComponent. But using of the overflow-y. I have a basic table in a container. When the content of a column is too wide to be shown horizontal scrolling to bring those columns into view should show consistent styling.
Source: github.com
Scroll should start from mat-rows tbody and not mat-header-rows thead. I am trying to add a horizontal scroll bar on overflow of the table and am having a really tough time. What is the expected behavior. The table will have about 25 columns. But in horizontal mode after entered the data in paragraph format and are not wrapped the page.
 Source: github.com
Source: github.com
Go to our CSS Tables Tutorial to learn more about how to style tables. This may be nothing a scroll bar or the overflow content. Since changing the display property of tbody we should change the property for thead element as well to prevent from breaking the table layout. This makes the data table easier to use. For our table this is the problem for IE7and the.
 Source: parthamajumdar.org
Source: parthamajumdar.org
To start working with our tables see the Getting Started tab on this page. Note that some operating systems like macOS hide unnecessary scrollbars regardless of this setting. Scroll should start from mat-rows tbody and not mat-header-rows thead. This article goes in detailed on angular mat table vertical scroll. Unlikeoverflow-auto which only shows scrollbars if they are necessary this utility always shows them.
 Source: github.com
Source: github.com
Since you only want the vertical scroll try this. If I use overflow-yscroll for the tbody I can forgot about this question. Note that some operating systems like macOS hide unnecessary scrollbars regardless of this setting. Here we will see material table simple example with preview you can easily use with angular 6 angular 7 angular 8 angular 9 angular 10 and angular 11 version. But when i scroll with overflow.
 Source: angularscript.com
Source: angularscript.com
Similar to to 7404 but does not involve min-widths. Scrolling functionality works vertically y-axis and horizontally x-axis. In default a vertical scroll bar is enabled after entering the number of data to maximize size in the vertical mode. To start working with our tables see the Getting Started tab on this page. But using of the overflow-y.
 Source: stackoverflow.com
Source: stackoverflow.com
X from left to right not the whole wrapper is filled with the mat. To start working with our tables see the Getting Started tab on this page. We have fixed with a simple CSS trick. This means that the table is unaware of the width of its cells and cannot create a scrollbar for it. When the content of a column is too wide to be shown horizontal scrolling to bring those columns into view should show consistent styling.
 Source: stackoverflow.com
Source: stackoverflow.com
Similar to to 7404 but does not involve min-widths. And columns automatically adjusted. Together with the width100. There are also separate properties to define the behaviour of just horizontal overflow overflow-x and vertical overflow overflow-y. Mat-cell mat-header-cell word-wrap.
 Source: stackoverflow.com
Source: stackoverflow.com
Since changing the display property of tbody we should change the property for thead element as well to prevent from breaking the table layout. To start working with our tables see the Getting Started tab on this page. But when i scroll with overflow. Since you only want the vertical scroll try this. How to add horizontal scroller to Mat-table in angular Dec 10 2018 151 PM How to add horizontal scroller to Mat-table angular material in angular.
 Source: stackoverflow.com
Source: stackoverflow.com
This makes the data table easier to use. To start working with our tables see the Getting Started tab on this page. May 25 2020 angular angular-material css mat-table. In reality that is not the truth. What is the expected behavior.
This site is an open community for users to share their favorite wallpapers on the internet, all images or pictures in this website are for personal wallpaper use only, it is stricly prohibited to use this wallpaper for commercial purposes, if you are the author and find this image is shared without your permission, please kindly raise a DMCA report to Us.
If you find this site serviceableness, please support us by sharing this posts to your preference social media accounts like Facebook, Instagram and so on or you can also save this blog page with the title mat table overflow x scroll by using Ctrl + D for devices a laptop with a Windows operating system or Command + D for laptops with an Apple operating system. If you use a smartphone, you can also use the drawer menu of the browser you are using. Whether it’s a Windows, Mac, iOS or Android operating system, you will still be able to bookmark this website.






